一些基础知识
ctrl+滑轮 放大缩小
空格键按住可以拖拽
双击旋转可以快速摆正
快捷键 :
建立普通帧F5
建立关键帧F6
建立空白关键帧F7
shift+F5 删除帧
先建立关键帧后画画
右上角建立工作区
拖拽进来的文件会放在库中
拖拽到画布外也会显示
调整中心点 按住shift可以等比放大
N:建立线条 鼠标放在线条两段显示直角,线条中间显示圆弧(左键按住可以拖拽成圆弧)
选择工具框选一部分线条可以直接切割线条
直接画两条相交的线会默认切割开
按住shift建立正圆
形状的特性:异色啃食,同色融合(想要不受影响需要将独立的元素打组Ctrl+G(Group))
临摹flash图标
使用到的快捷键:
建立元件:F8
自由变形工具:Q
矩形工具:R
钢笔工具:P
油漆桶:K
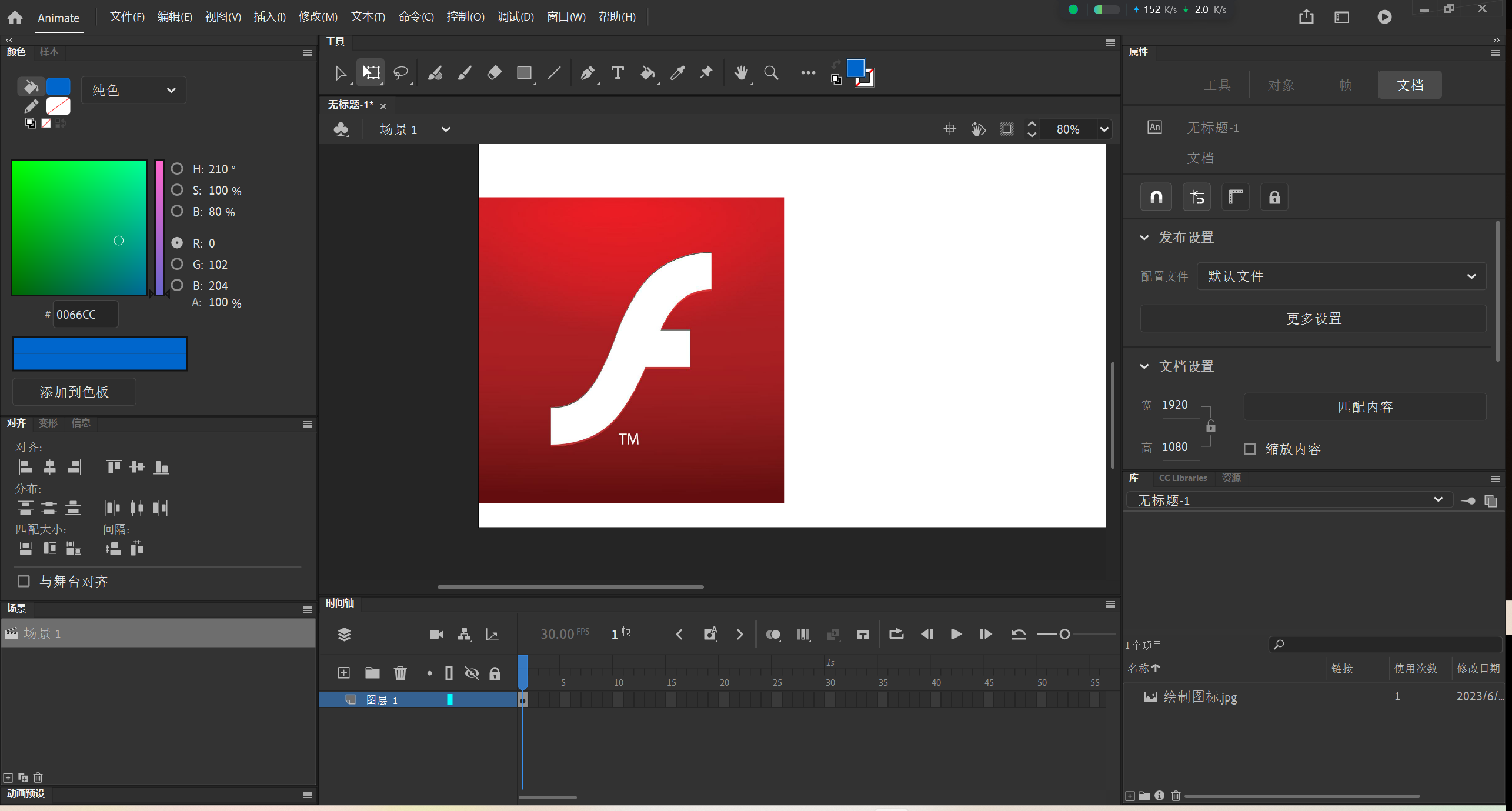
- 首先新建一个1920×1080的画布,把参考图拖进画布,快捷键Q调整大小(按住shift等比缩放)

- 绘制形状的过程基本和PS一致
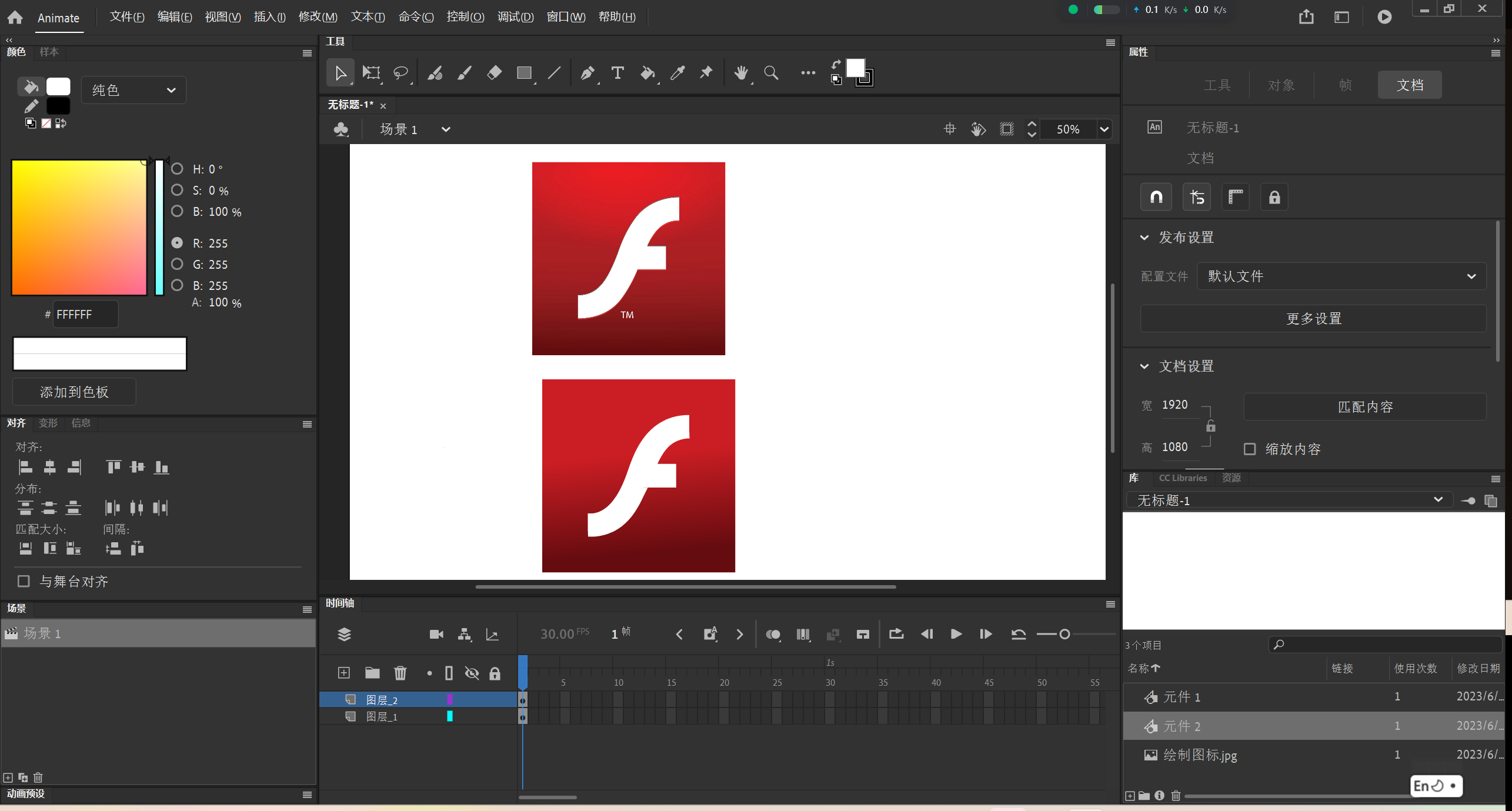
新建图层,在新图层绘制矩形,用钢笔工具画出flash图标后将其填充为白色。在绘制好图形后按F8,将其转换为图形(转换为图形元件后可以双击元件对元件进行修改)。

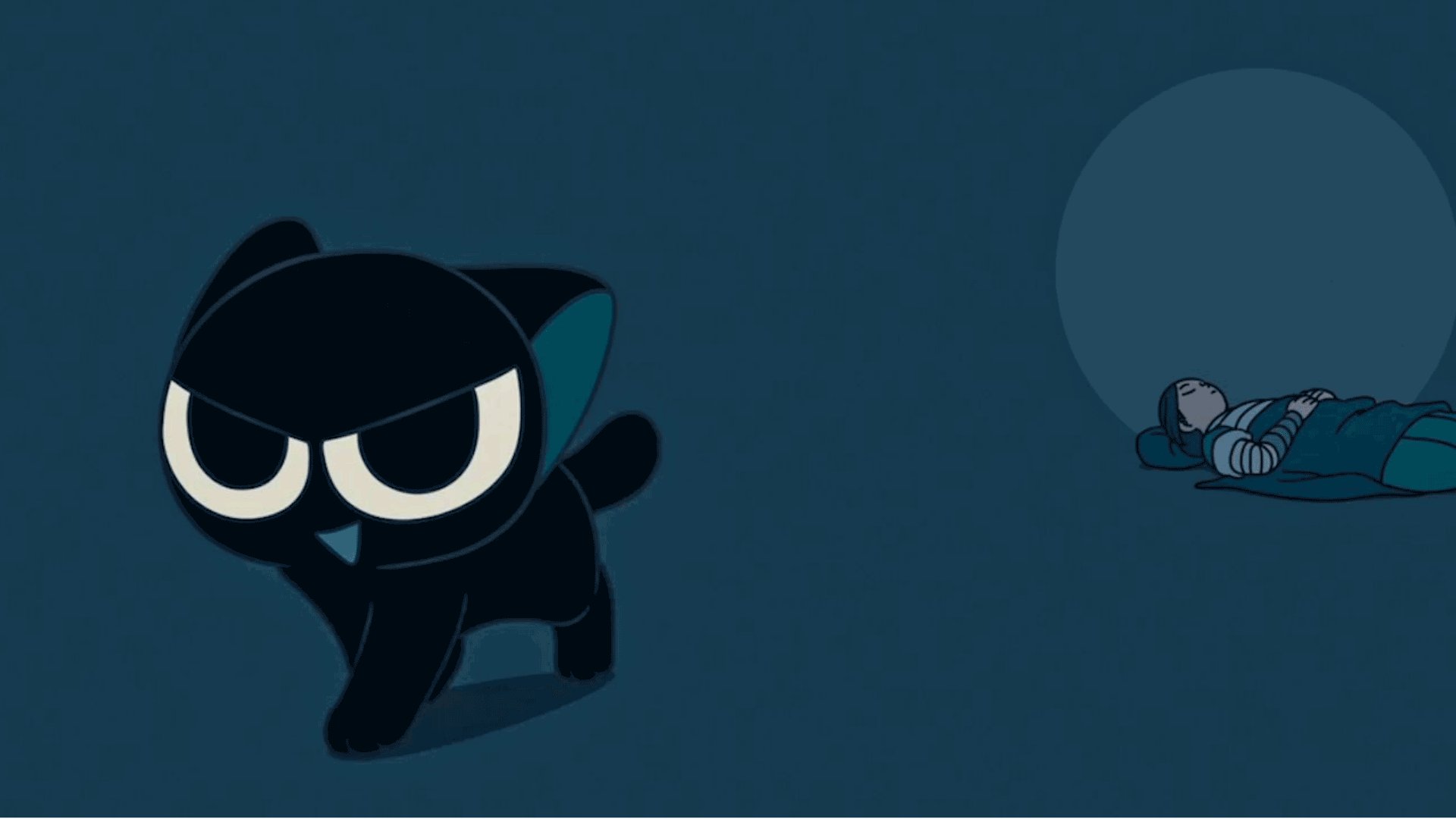
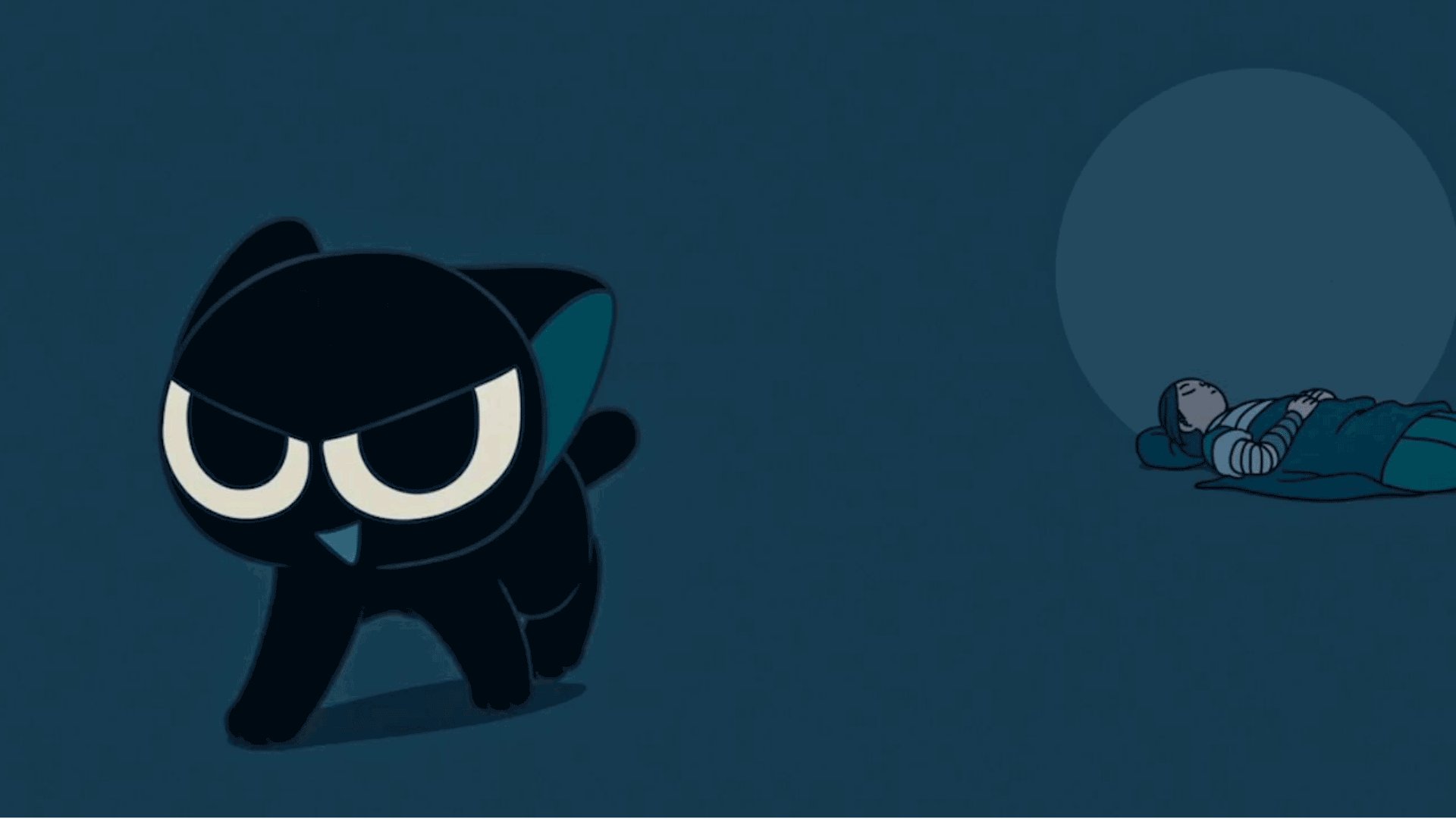
罗小黑逐帧动画的制作
效果:

使用到的快捷键:
创建关键帧:F6
创建普通帧(对当前帧的单纯延续):F5
播放:Ctrl+Enter
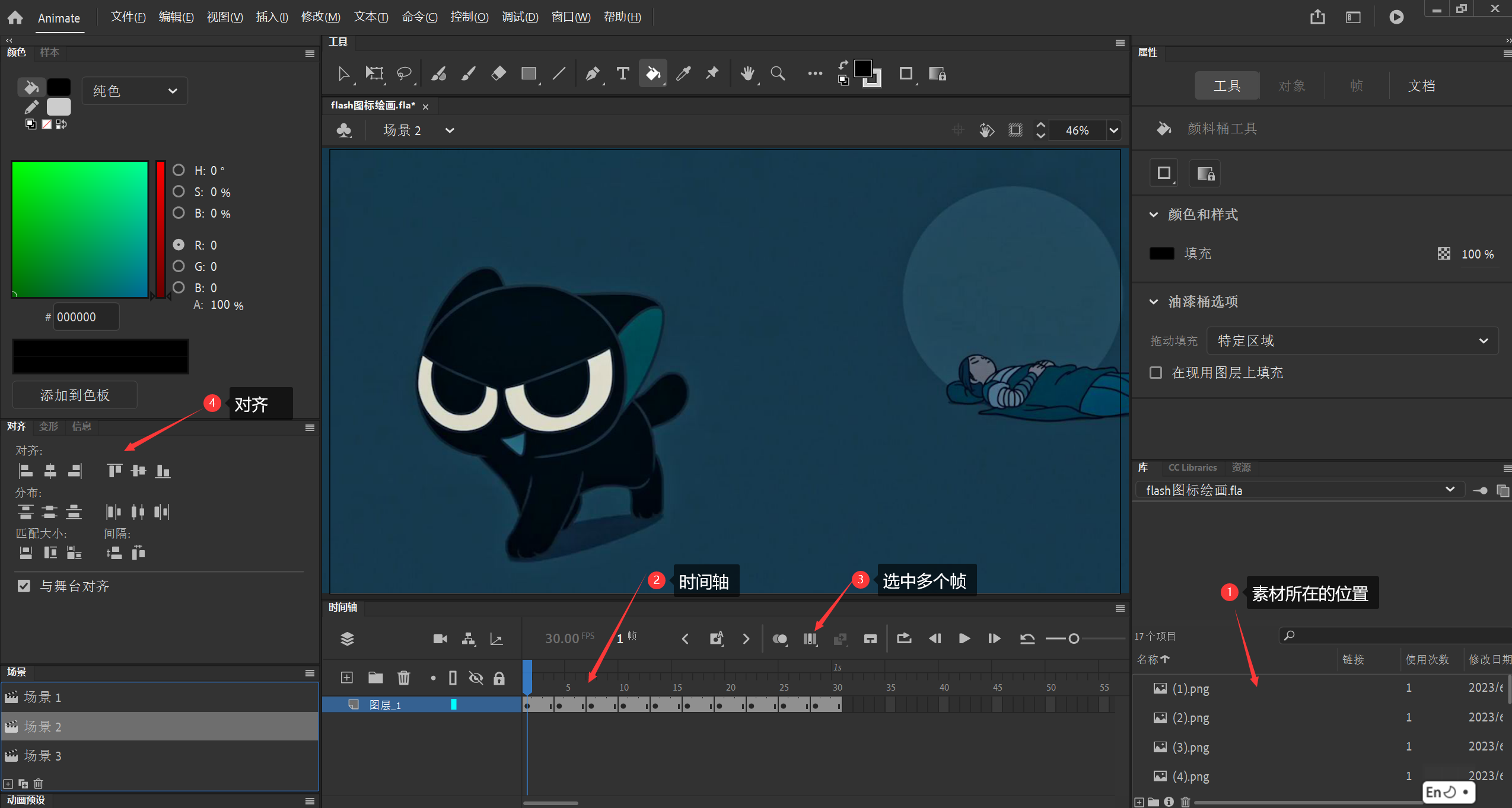
- 将十张素材拖进库中;
- F6创建十个关键帧,将素材依次拖进每个关键帧的画布中;
- 选中多个帧,Ctrl+A全选所有素材,点击对齐,水平对齐+垂直对齐,Q调整大小并且放在合适的位置,取消选择所有帧;
- 如果太快不自然可以在每帧之后加入两个普通帧,快捷键为F5;
- Ctrl+enter 播放。

PS:
清除帧和删除帧的区别
shift+F5 删除帧(帧和内容)
alt+退格键 清除帧(内容)使此帧变为空白帧
传统补间动画制作
效果:

使用到的快捷键:
打散:Ctrl+B
等位粘贴:Ctrl+Shift+V
创建文字框:T
- 创建背景图,创建文字;
- 将文字打散,把每个字分别建立成一个图形元件;
- 建立新图层,将一个字放在一个图层上;
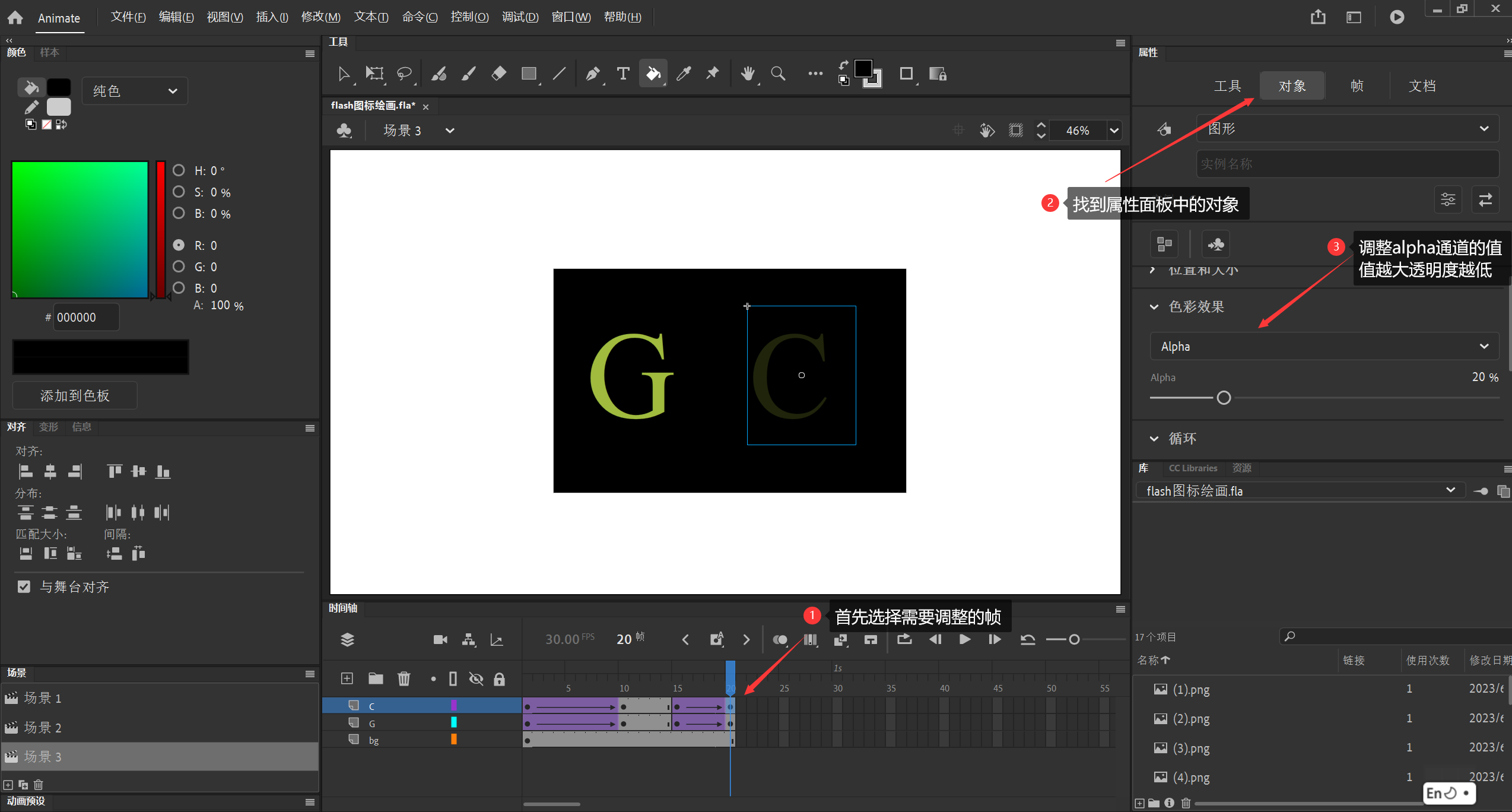
- 给每个字的第一帧打上关键帧,在属性面板中找到对象面板,将想要高光的文字的色彩效果属性中的alpha通道即透明度调高,离高亮文字越远透明度越低;
⚠注意:是调整对象面板的属性而不是调整帧面板中的alpha属性

- 点到第十帧,按F6打上关键帧,调整要高光的文字,以此类推;
- 由于循环动画第一帧和最后一帧应完全一致,所以需要复制第一帧的关键帧到最后帧,完成循环动画;
- 点击需要调整速度的补间区间,在属性面板中找到帧面板,选择补间,调整效果,可以选择淡入淡出等预设效果,也可以手动调整缓动曲线。
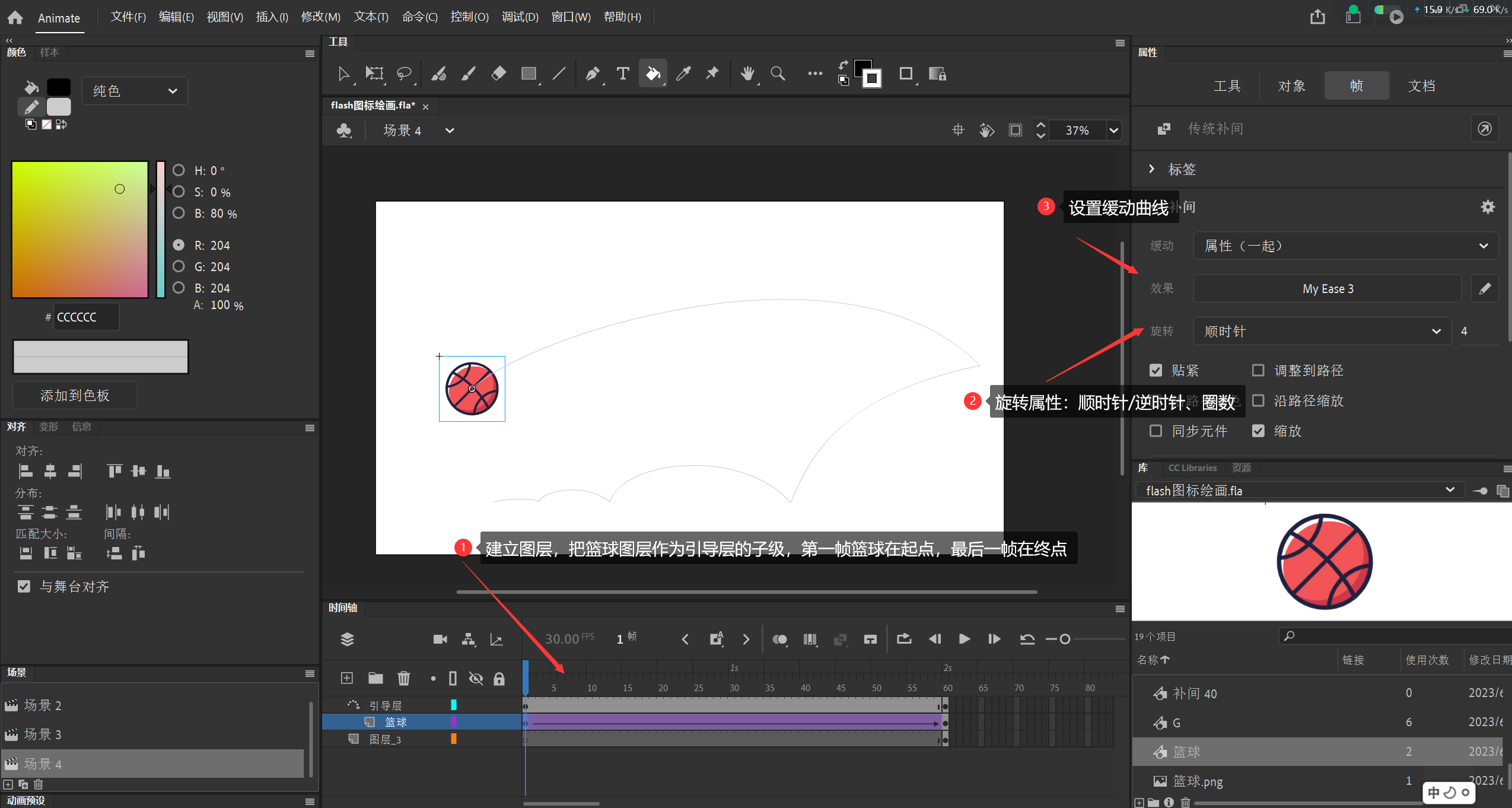
引导层
效果:

- 建立引导层和图像层,使用钢笔工具绘制引导层,导入篮球图片并将其转换成元件;
- 右键将引导层设置为引导层,拖动图形层放进层的子级;
- 将第一帧篮球的位置设置在引导线的起点,最后一帧篮球位置设置在引导线的终点,创建传统补间动画;
- 在属性面板中的帧面板中改变旋转属性;
- 调整运动曲线,使篮球的运动看起来更为真实合理。

遮罩
被遮罩的层应该是遮罩层的子级